http://msdn.microsoft.com/msdnmag/issues/07/03/IIS7/
IIS 7.0의 개선된 점들을 소개하고 있는데, 아래의 네 가지 항목이다.
Modular Web server functionality (웹 서버 기능의 모듈화 - 설치/제거가 간편해 진 듯)
Simplified deployment and configuration (배포, 구성이 간단해졌다)
Extensibility and ASP.NET integration (확장성과 ASP.NET 통합)
Improved security, performance, and compatibility (보안, 성능, 호환성의 개선)
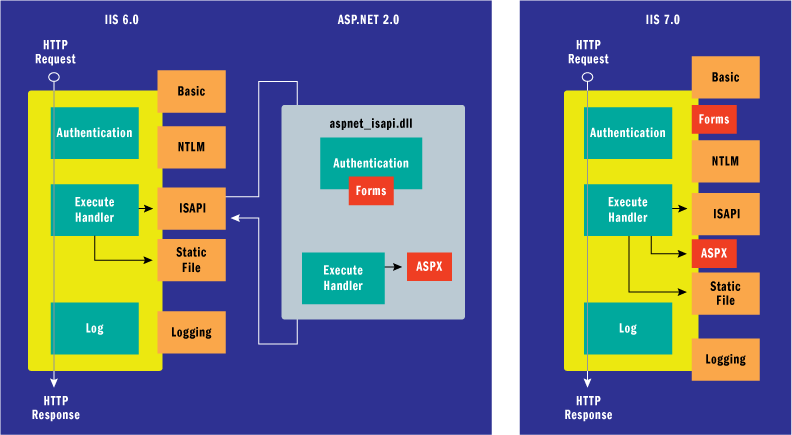
개발자로서 가장 관심이 가는 부분은 아무래도 ASP.NET과 유기적인 통합을 이루었다는 점일 것이다. 위 글에 실린 그림을 인용해 보자면..

ISAPI Native 모듈을 통하지 않고, 바로 IIS와 ASP.NET이 연결이 된다는 것을 볼 수 있다. 위 글은 다음과 같이 그 효과를 설명하고 있다.
When running in Integrated mode in IIS 7.0, ASP.NET modules run in the unified request processing pipeline side-by-side with native C++ IIS modules. This means that existing ASP.NET services like Output Caching, URL Rewriting, and any others provided by your custom ASP.NET modules can now apply to any content type. Better runtime integration also enables ASP.NET modules to access previously unavailable server functionality, removing the need to write native IIS extensibility in most cases.
IIS 7.0이 통합 모드로 운영될 때, ASP.NET모듈은 Native C++ IIS모듈과 나란히 통합적인 리퀘스트 처리 파이프라인에서 동작하게 된다. Output 캐싱, URL 리라이팅과 같으 기존의 ASP.NET 서비스나 혹은 다른 당신이 만드는 별도의 서비스들이 이제는 모든 컨텐트 타입에 적용되게 된다. 개선된 런타임 통합은 ASP.NET이 이전에는 불가능했던 여러 가지 기능을 할 수 있도록 해주며, 결국 기존에 Native IIS 확장 모듈을 만들어야 했던 경우들은 이제 없게 될 것이다.
예전에 모 프로젝트(ASP.NET으로 진행했었던)에서 나는 C++로 ISAPI 필터를 하나 만들었던 경험이 있다. 이 ISAPI 필터의 역할은 특정 Request Header를 검사해서, 그것이 있다면 ID, PW입력이 없이도 Windows 인증을 통과시켜주는 것이었다. 이 것을 ASP.NET의 HttpModule 혹은 HttpHandler로 작성할 수 없을까 조사를 했었는데, 그 때는 그것이 불가능했었다. 왜냐하면 Windows 인증은 ASP.NET까지 오기전 ISAPI 모듈에서 일어나는 일이었기 때문에 ASP.NET으로서는 전혀 방법이 없었기 때문이다. 그런데, 이 그림을 보아하니 이런 경우도 이제는 가능해지는 것이 아닐까 생각된다. ASP.NET이 이제는 IIS와 Full Integration이 된다면, 아마 성능 상에도 많은 이점이 있을 것 같다. 결국은 단계가 하나 줄어드는 셈이 되는 것이니까. 물론 직접 사용해봐야 알 수 있겠지만, 현재로서는 기대가 많이 된다.
'asp.net' 카테고리의 다른 글
| [Article]Cookie-less Session in ASP.NET (ASP.NET에서 쿠키 없는 세션 사용하기) (2) | 2007.11.22 |
|---|---|
| [Article]이미지를 동적으로 웹 화면에 출력하는 ASPX 페이지 (8) | 2006.11.19 |
| [HowTo]Web Deployment Project (0) | 2006.10.01 |
| [HowTo]ASP.NET Master Page에서 자바스크립트로 Content Page의 컨트롤 제어(C#) (4) | 2006.09.18 |
| [Tip]ASP.NET 2.0에서 웹 파트를 프로그래밍 방식으로 페이지에 추가하기(C#) (0) | 2006.06.21 |