현재 우리 회사 솔루션의 ASP.NET 웹 애플리케이션에는, 빈번하게 사용되는 개인 정보(혹은 설정값)을 담는 용도로 쿠키를 사용하고 있다. 쿠키는 사실 참 편리하다. 서버의 리소스를 점유하지도 않고, 만료기간만 지정해두면 서버가 다운되건 말건 계속 유지도 되고.. 서버사이드, 클라이언트 사이드 어디서나 쉽게 접속할 수 있기도 하고.
하지만, 솔루션에 대한 보안 감사 끝에.. 쿠키를 제거하기로 결정이 되었다. 사실 보안 측면에서 보자면 쿠키라는 것은 꽤 위험하다. 문제는 이 쿠키가 클라이언트에 저장되는 Plain Text파일인데다가, 모든 Web Server에 대한 Request/Response시에 전송이 된다는 것이다. 즉, 클라이언트에서 이 파일을 열어 볼 수도 있고, 네트워크 패킷을 스니핑해서 내용을 볼 수도 있다. 거기다가 위/변조하기도 당연히 쉽다. 또 일부 국가 - 어딘지는 잘 모른다 - 에서는 법적으로 쿠키를 금지하기도 하고, Internet Explorer등의 브라우저에서도 쿠키를 허용하지 않는 옵션을 장착하고 있기 때문에 어떤 사용자들의 경우 쿠키를 아예 사용할 수 없을 가능성도 있는 것이다.
서두가 장황했는데, 암튼 쿠키를 모두 제거하기로 하고 우리가 선택한 대안은 ASP.NET 세션이었다. 사실 빈번하게 사용되는 사용자 개인의 설정값등을 담아둘 수 있는 가장 이상적인 공간이기도 하고, 쿠키와 매우 유사하게 서버사이드에서 사용할 수도 있기 때문이었다. 하지만 이 ASP.NET 세션에는 한 가지 문제가 있다. 그 문제는 바로, 이 ASP.NET 세션이 기본적으로 쿠키를 사용한다는 것이다.
ASP.NET 세션을 사용하면 생성되는 쿠키는 이렇게 생겼다.
ASP.NET_SessionId=d1ucyg30qyjw1f554szadoqy;
즉, ASP.NET 세션에서 각 사용자를 구분하는 것 자체가 이 쿠키를 사용하는 것이다.
그런데, ASP.NET에는 Cookie-less Session이라고 해서, 쿠키를 사용하지 않고 세션을 사용할 수 있게 해주는 모드 또한 있다. 이것은 별도의 코딩이 필요한 것은 아니고 단지 Web.Config의 SessionState 부분에 Cookieless를 True로 바꿔주기만 하면 된다.
<sessionState
mode="InProc"
stateConnectionString="tcpip=127.0.0.1:42424"
sqlConnectionString="data source=127.0.0.1;Trusted_Connection=yes"
cookieless="true"
timeout="20"
/>
이 Cookie-less Session에 대한 자세한 내용은 Dino Esposito씨의 다음 Article을 보면 알 수 있다.
위 아티클을 보면 알 수 있겠지만, 이 Cookieless Session은 세션을 쓰면서도 Cookie를 완전히 쓰지 않아도 된다는 점에서 나의 고민을 완벽하게 해주는 것이었다. 그러나 나는 몇 가지 문제를 발견했다..-_-;;
첫째로 이 Cookieless Session을 쓸 경우 모든 URL이 조금씩 바뀌게 된다는 것이다. 즉, 요청한 URL이 이렇다면..
http://localhost/CookielessSessionWebSample/Webform1.aspx
실제로 페이지가 열린 다음에는 이렇게 바뀌게 된다.
http://localhost/CookielessSessionWebSample/(mkwgif552tavi2vtxhgq1a45)/Webform1.aspx
위의 URL에 가운데 부분에 이상하게 끼어든 (mkwgif552tavi2vtxhgq1a45)이 바로 쿠키의 SessionID의 역할을 하는 것이다. 즉 쿠키를 쓰는 대신에 URL에 세션ID를 넣어서 사용한다고 생각하면 되겠다.
두번째로 바로 위 사실 때문에 몇가지 제약 사항이 발생한다. Server.Transfer와 Response.Redirect 등을 사용할 때, Root로부터 시작하는 URL 즉 이런 형태 - /RootDir/Somepage.aspx - 를 사용하지 못하며, Full URL - http://ServerName/RootDir/Somepage.aspx - 를 또한 사용하지 못한다. 이 사실은 EggHeadCafe라는 사이트의 한 게시물에서 알게 되었다.
첫번째 문제가 Accept된다면, 사실 대부분의 경우 큰 문제는 없을 것이다. 두번째처럼 만약 코딩을 했다는 것은, 사실 코딩 상에 문제가 있는 거라고 봐야 하니까. 그런데 내 경우는 우리 회사의 솔루션에 저런 것이 없다고 장담하기가 힘들었다는 것이다. 그래서, 우리 솔루션의 경우는 쿠키의 세션ID는 허용하는 방향으로 가기로 했다.
하지만, 쿠키를 완전히 사용할 수 없는 경우가 발생한다면, Cookie-less Session은 매우 좋은 선택이 될 것이다. 그리고 이 Cookie-less Session을 사용한다면 위에서 언급한 코딩상의 주의 사항은 반드시 지켜야 할 것이다.
'asp.net' 카테고리의 다른 글
| [Etc]IIS 7.0 (2) | 2007.02.15 |
|---|---|
| [Article]이미지를 동적으로 웹 화면에 출력하는 ASPX 페이지 (8) | 2006.11.19 |
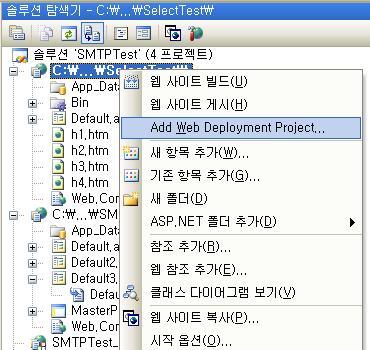
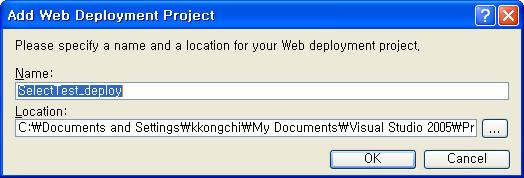
| [HowTo]Web Deployment Project (0) | 2006.10.01 |
| [HowTo]ASP.NET Master Page에서 자바스크립트로 Content Page의 컨트롤 제어(C#) (4) | 2006.09.18 |
| [Tip]ASP.NET 2.0에서 웹 파트를 프로그래밍 방식으로 페이지에 추가하기(C#) (0) | 2006.06.21 |