네이버가 구글처럼 웹 문서 검색, 지식인 검색 등의 기능을 원격에서 호출할 수 있는 API 서비스를 오픈했다. 현재는 베타 테스트 중이고 하루에 기능을 사용할 수 있는 횟수가 한정되어 있지만 이 API를 사용해서 실제 네이버 웹 문서 검색 페이지와 똑같은 기능을 하는 페이지를 만들어 볼 수 있다.
자세한 사항은 여기로 -> http://openapi.naver.com/
사용하려면 회원 가입을 해서 키를 하나 받아야 한다.
다음 소스는 이 API를 사용해서 네이버 웹 문서를 검색하는 페이지를 Visual Studio 2005, C#으로 만들어 본 샘플이다.
먼저 페이지 디자인.
간단하게 검색어를 입력하는 텍스트 박스와 검색을 실행하는 버튼으로 구성했다.

네이버 API를 통해서 검색한 결과는 다음과 같이 RSS 포맷으로 반환이 된다.
<?xml version="1.0" encoding="UTF-8" ?>
<rssversion="2.0">
<channel>
<title>Naver Open API - webkr ::'go'</title>
<link>http://search.naver.com</link>
<description>Naver Search Result</description>
<lastBuildDate>Tue, 11 Apr 2006 14:36:33 +0900</lastBuildDate>
<total>18992582</total>
<start>1</start>
<display>10</display>
<item>
<title><b>GO</b>.com</title>
<link>http://www.go.com/</link>
<description>... Victims, Military Personnel Sell Rations Online Government Report Finds Ready-to-Eat Meals for Sale on eBay...... trailers and the latest buzz on... Harry Potter and the Goblet of Fire , X-Men 3 , Spider-Man 3 , more... Tonight...</description>
</item>
</channel>
</rss>
아래부터는 코드이다. 위의 RSS XML을 파싱해서, 목록으로 뿌려주는 것이다.
버튼 클릭 이벤트에서 실제 기능을 구현하도록 작성했다.
protected void Button1_Click(object sender, EventArgs e)
{
//네이버 API는 정의된 URL을 호출해서 RSS타입의 XML을 받을 수 있도록 구성되어 있다
//URL 호출을 위해서 WebClient 클래스를 하나 선언하고, 인스턴스화한다
System.Net.WebClient oClient = new System.Net.WebClient();
//네이버 API URL을 구성한다. GET방식으로 이루어져 있기 때문에 QueryString을 추가한다
//이 예제는 국내 웹 문서 검색을 하는 예제이다
oClient.QueryString.Add("key", "YourKey"); //회원가입 시에 받은 키
oClient.QueryString.Add("target", "webkr"); //웹문서 검색
oClient.QueryString.Add("display", "100"); //100개의 결과 디스플레이
oClient.QueryString.Add("start", "1"); //1페이지부터 시작
oClient.QueryString.Add("query", this.TextBox1.Text); //텍스트박스에 입력받은 텍스트를 검색어로 설정한다
oClient.Encoding = System.Text.Encoding.UTF8; //반드시 인코딩은 UTF-8, 네이버 API의 규칙이다.
//구성된 URL을 호출해서, 그 결과를 문자열로 받는다
string s = oClient.DownloadString("http://openapi.naver.com/search");
//문자열을 XMLDocument 객체로 로드한다
System.Xml.XmlDocument oXmlDoc = new System.Xml.XmlDocument();
oXmlDoc.LoadXml(s);
//XPATH정규식을 통해서 item항목, 즉 검색 결과 항목들만을 뽑아낸다
System.Xml.XmlNodeList oNodeList = oXmlDoc.SelectNodes("/rss/channel/item");
//검색결과 화면을 위한 HTML 테이블 구성
System.Web.UI.HtmlControls.HtmlTable oTable = new HtmlTable();
oTable.Width = "800";
oTable.Align = "left";
oTable.Border = 0;
oTable.CellPadding = 0;
oTable.CellSpacing = 0;
//item항목 리스트에서 For Loop를 돌면서, 검색결과를 하나씩 붙인다
for (int i = 0; i < oNodeList.Count; i++)
{
//제목(title)을 위한 Row
System.Web.UI.HtmlControls.HtmlTableRow oRow = new HtmlTableRow();
System.Web.UI.HtmlControls.HtmlTableCell oTitleCell = new HtmlTableCell();
string sTitle = oNodeList[i].ChildNodes[0].InnerText;
//제목이 없을 경우를 위한 처리
if (sTitle == null || sTitle.Length == 0)
{
sTitle = "제목없음";
}
//제목에다 link요소의 내용으로 링크를 건다.
oTitleCell.InnerHtml =
"<a target='_new' href='" + oNodeList[i].ChildNodes[1].InnerText + "'>" + sTitle + "</a>";
oRow.Cells.Add(oTitleCell);
oTable.Rows.Add(oRow);
//상세 내용(Description)을 위한 Row
System.Web.UI.HtmlControls.HtmlTableRow oRow2 = new HtmlTableRow();
System.Web.UI.HtmlControls.HtmlTableCell oDescCell = new HtmlTableCell();
oDescCell.InnerHtml = oNodeList[i].ChildNodes[2].InnerText;
oRow2.Cells.Add(oDescCell);
oTable.Rows.Add(oRow2);
}
//구성된 테이블을 페이지에 추가한다
this.Page.Controls.Add(oTable);
}
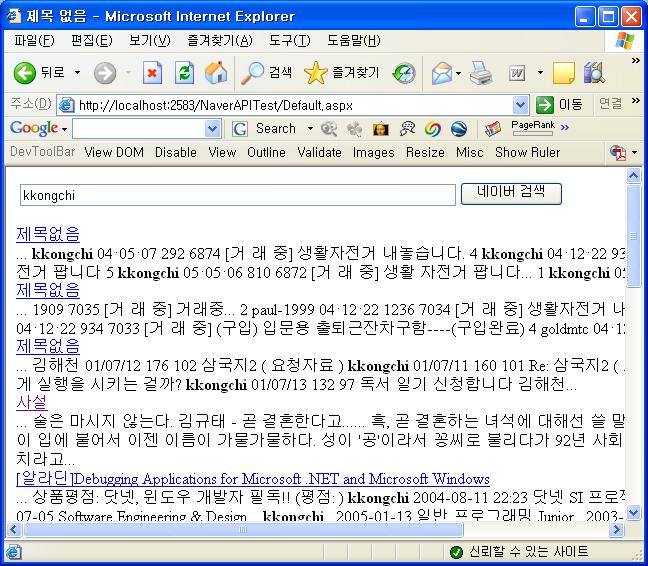
실행한 화면이다.
내 별명인 kkongchi를 검색어로 검색을 해보았다.
사실은 페이징 부분을 추가하고, UI도 더 이쁘게 해야겠지만..

'C# & VB.NET' 카테고리의 다른 글
| [Article]LogonUser API에서 LogonType 파라미터 (0) | 2006.07.15 |
|---|---|
| [Tip]Reflection API를 사용해서, Assembly로부터 클래스를 로드하기(C#) (0) | 2006.06.21 |
| [HowTo]Rijndael(AES) 암/복호화 코드(C#) (5) | 2006.03.28 |
| [HowTo]xml string을 DataSet으로 읽기(C#) (0) | 2006.03.28 |
| [HowTo]두 글자 이상의 문자열을 사용해서 Split 하기 (VB.NET, C#) (2) | 2006.03.25 |

